修改html5 date样式的方法:1、单独建立一个css文件,添加代码为“::-webkit-datetime-edit { padding: 1px;} ::-webkit-datetime-edit-fields-wrapper {… }…”;2、通过“-webkit-datetime-edit-day-field”控制具体时间即可。

本教程操作环境:Windows10系统、HTML5版、DELL G3电脑
html5 date样式怎么修改?
HTML5中input[type=’date’]自定义样式
HTML5提供了日历控件功能,缩减了开发时间,但有时它的样式确实不如人意,我们可以根据下面的代码自行修改。
建议:复制下面的代码段,单独建立一个css文件,方便我们修改。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
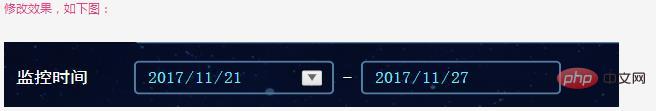
修改效果,如下图:

效果css代码为:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
唯一不好的是小三角是不能替换为自己的图片,想要更好的可以用一些时间插件。
推荐学习:《HTML视频教程》
以上就是html5 date样式怎么修改的详细内容,更多请关注php中文网其它相关文章!
—–文章转载自PHP中文网如有侵权请联系2827785621@qq.com删除
- 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。
- 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版!
- 下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱56ziyuan#gmail.com(将#替换为@)站长将会在三个工作日内为您删除。
- 您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!



评论(0)